The Image Collage component allows you to randomly add multiple images in one section of the page you are customizing.
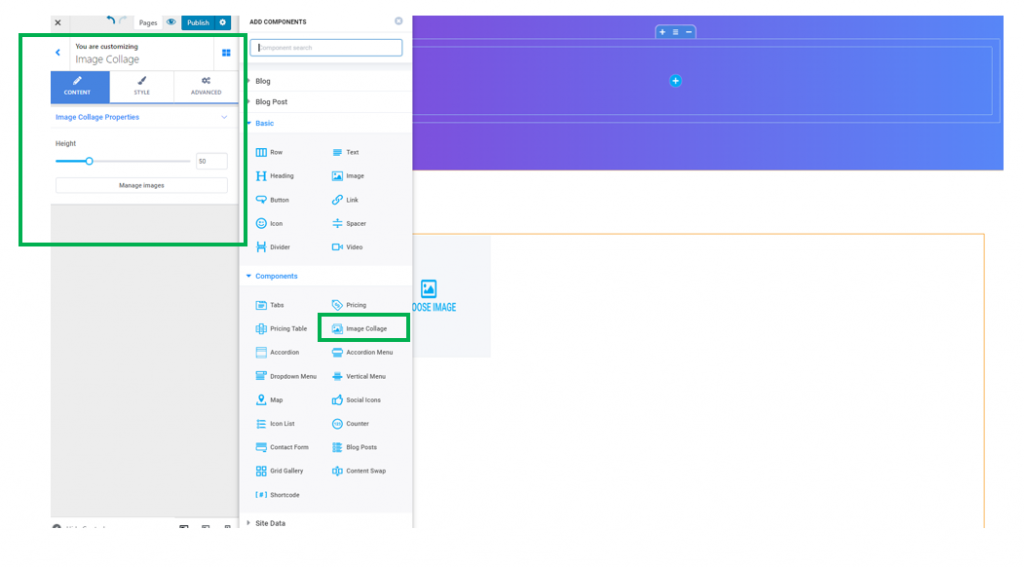
Open the list of components and find the Image Collage component in the list. Use drag-and-drop to add the component to your page.

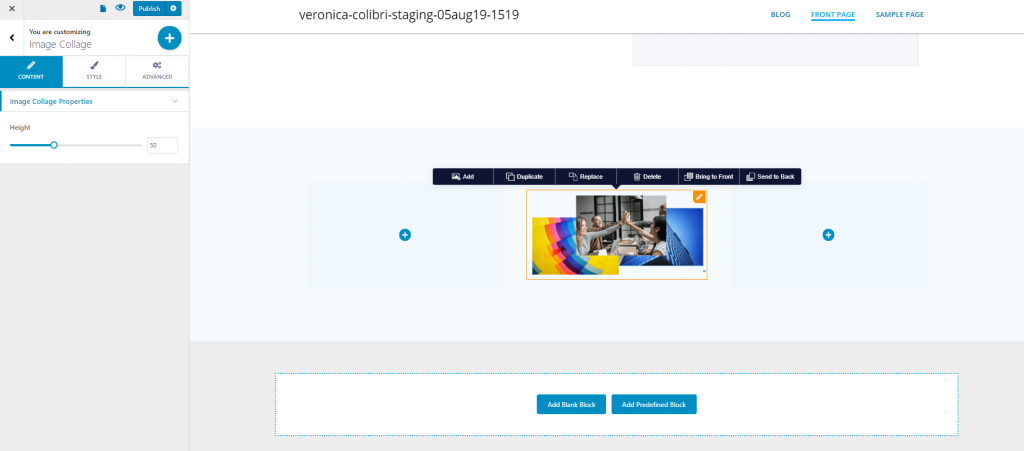
An image placeholder was added to the page.
Click on Choose Image and upload an image of your choice, from your device.
You can add multiple images to the section. Make sure you have the corresponding settings category open in Customizer.
You have to click on each new image placeholder, to upload the images of your choice, from your device:

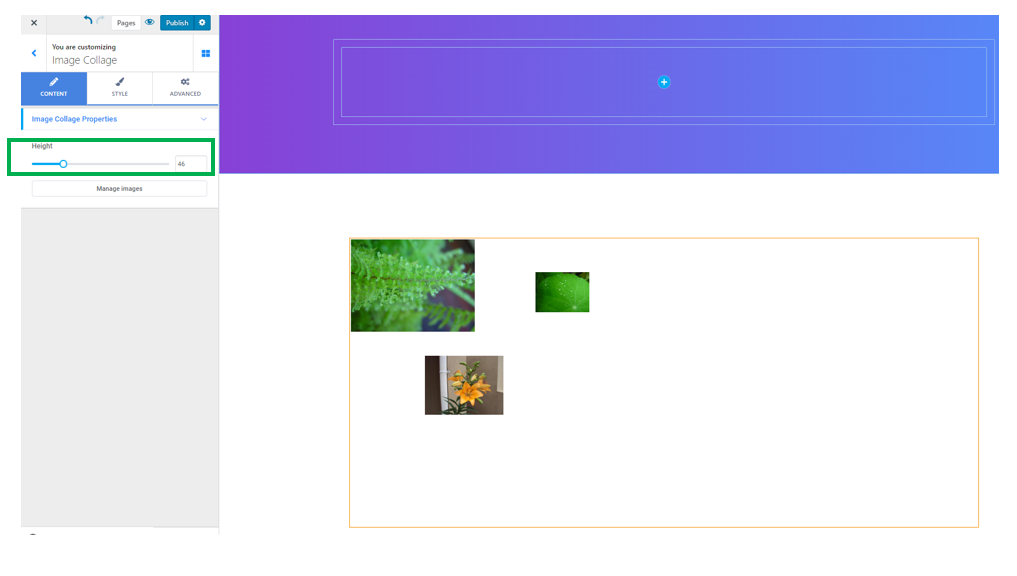
The images were added to the image collage.
Content
You can select a specific value for the height of the section including the image collage:

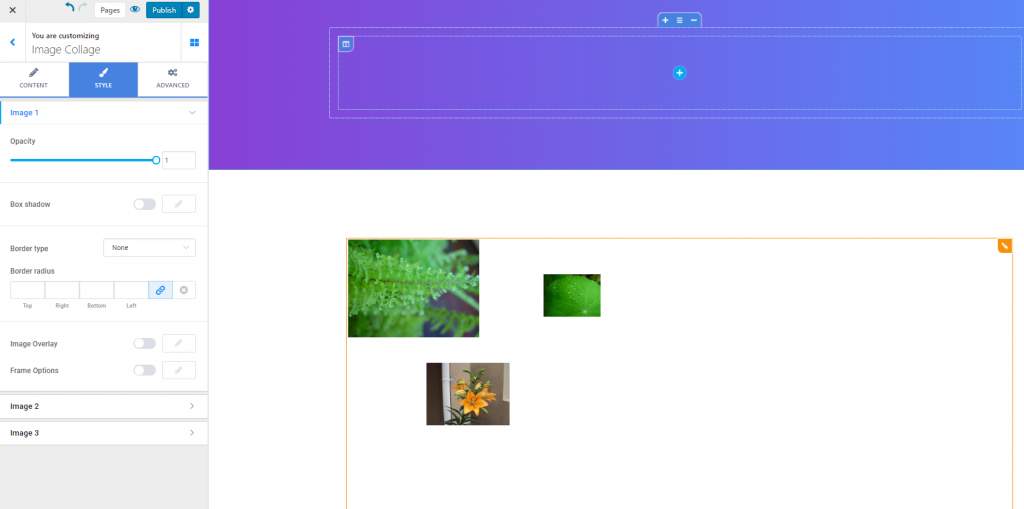
Style
From here, you can adjust properties for every image in the image collage:

Opacity – from here, you set how transparent or opaque the image will be. Maximal values mean full opacity for the image.
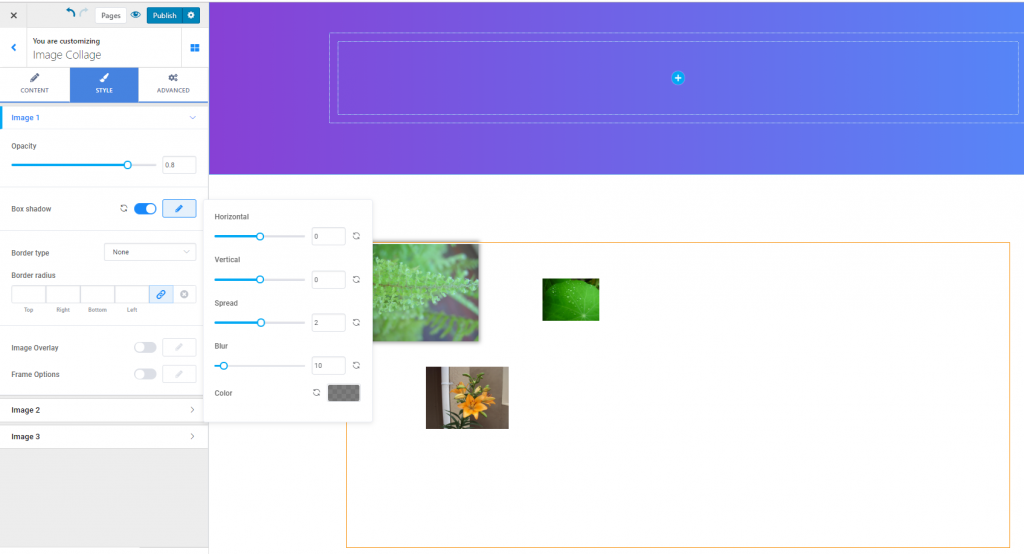
Box shadow – enable this option to apply a shadow effect to the image box. Click on the pencil icon next to Box Shadow, to open the panel with further customization options for the shadow:

- Horizontal distance up to which the shadow is applied
- Vertical distance up to which the shadow is applied
- The surface of the shadow around the box (spread)
- Apply a slight or more pronounced blur effect to the shadow
- Choose the color of the shadow
Border type – choose among solid line, dashed line, dotted line, double line, etc.
Border color – in case you chose to create a visible border for the image, choose a color for that border. Select an adequate color from the color picker.
Border radius – these values define the roundness of the border corners. Higher values mean rounder corners for the border of the image.
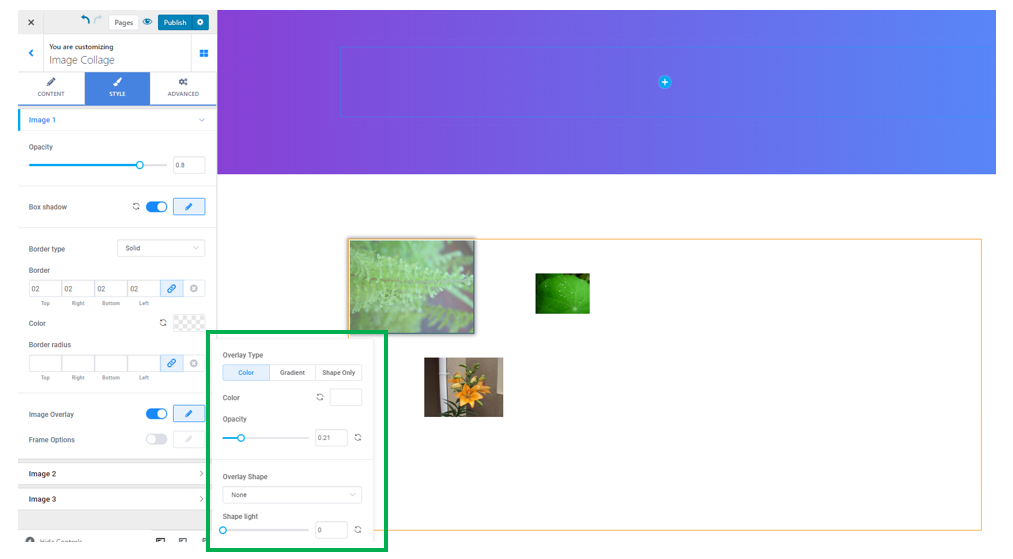
Image overlay – enable the option to add an overlay to the image (an overlay is a semi-transparent color that is applied on top of the image, to create a nice visual effect). Click on the pencil icon next to Image Overlay, to open the panel with further customization options for the image overlay:

- You can choose the overlay to be a color, a gradient, or formed of shapes.
- Choose the color, gradient of shape of the overlay.
- For the overlay as color, adjust values for how transparent or opaque the color will be.
- Select values for the luminosity of the shapes added to the overlay.
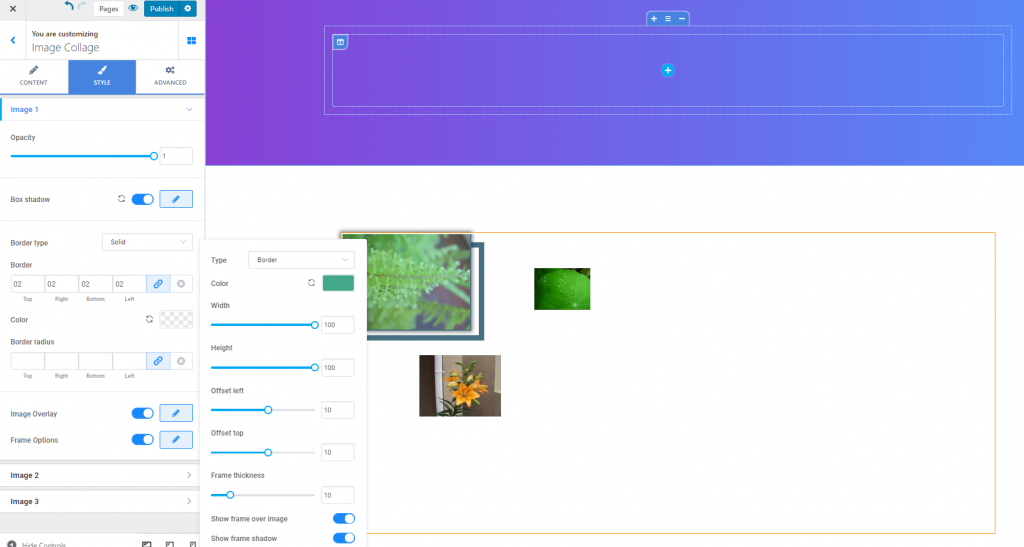
Frame options – enable the option to show a frame for an image. Click on the pencil icon next to Frame options, to open the panel with further customization options for the frame:

- Choose the type of frame (border or solid background)
- Choose the color of the frame
- Choose the width and height up to which the frame is deployed
- Choose the horizontal/vertical deviation angle for the frame
- Choose to show frame over image, by enabling the option named as such
- You can choose to apply a shadow effect for the frame, if you enable the option to Show frame shadow