The Post Categories Component allows you to associate categories to posts in your blog. Due to the Post Categories component, this will be as simple as that.
It’s recommended that you include this component next to a blog post component you’ve previously customized.
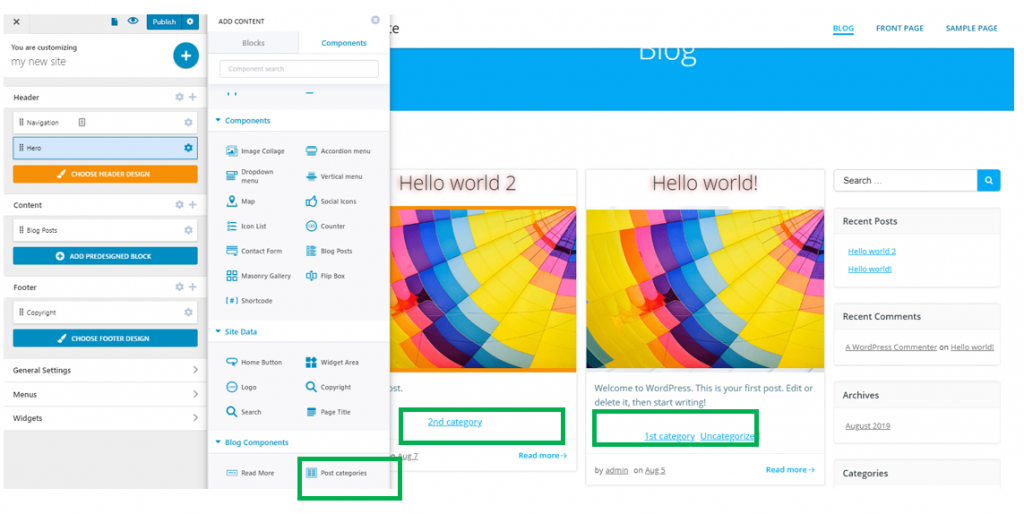
To add a Post Categories component in the page you are customizing, make sure you have the list of components open in Customizer.
In the subcategory named Blog Components, find the Post Categories component. Use drag-and-drop to add the component to a blog post.

To customize the Post Category, you have to make sure you have the corresponding settings category open in Customizer.
Content
Space between link – you have to set specific values for space between the links representing post categories.
Horizontal alignment – the categories can be aligned to the left, at the center or to the right.
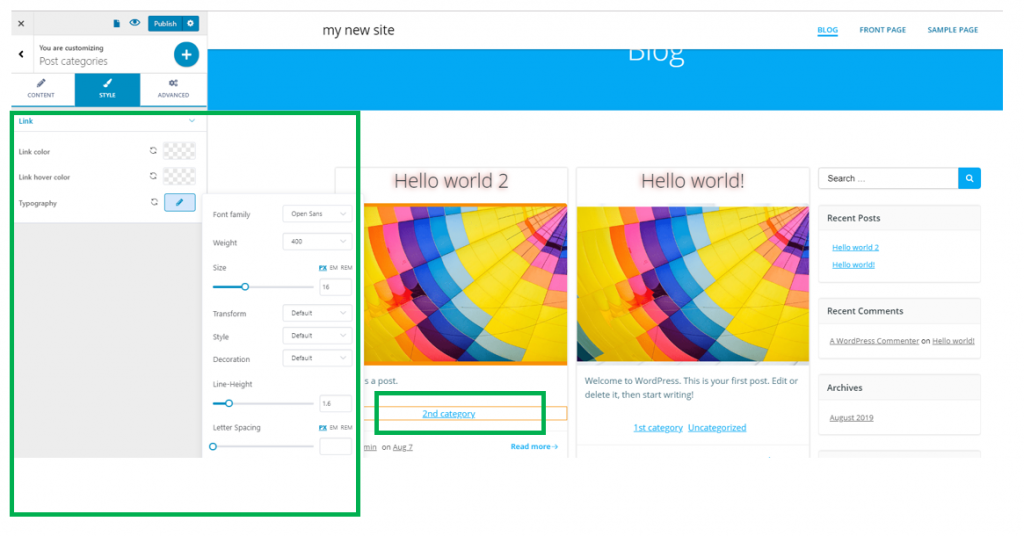
Style
Link color – this is the color of the link placed onto the blog category name.
Link hover color – this is the color of the link placed onto the blog category name, as it appears when users hover their mouse over the respective category.
Typography – click on the pencil icon next to Typography, to open the panel with customization options: choose a font family, choose the weight and dimensions of the font, choose a style for the text, turn the text to uppercase, lowercase, capitalize it, etc.