Post Meta Data refer to information about a post: author, date, time, comments. It helps users find out more information about the post, who’s written it, when and how popular it’s become.
To add a Post Meta Data component to your page, make sure you have the list of components open in Customizer. Under the subcategory named Blog Components, find Post Meta Data. To insert this component into your age, drag-and-drop the component and place it where you want it to appear, in the page. It’s best practice to place it under/above a post or a post summary.

To make customizations for the Post Meta Data, you need to make sure you have the corresponding settings open in Customizer.
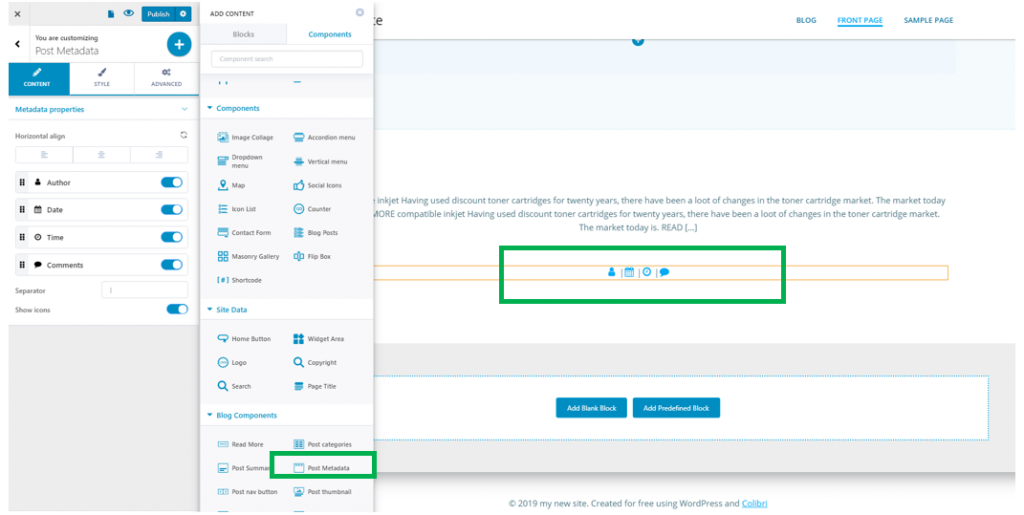
Content
Alignment of the Meta Data – this Meta Data can be aligned to the left, at the center or to the right, under/above the post or post excerpt.
Reordering Meta Data
You have the option to enable display of certain Meta Data or disable them, as you wish. In our case, all Meta Data is enabled for display:
- Author
- Date
- Time
- Comments
You can change their order any time, by selecting the grid at the left of the Meta Data and using drag-and-drop to rearrange the items.
Separators used between Meta Data
Fill in the blank space with the separator you want to e placed between items composing Meta Data. In our case, there’s a “|” element.
Show icons
If you enable this option, the Meta Data will be represented by icons representative of each item:
![]()
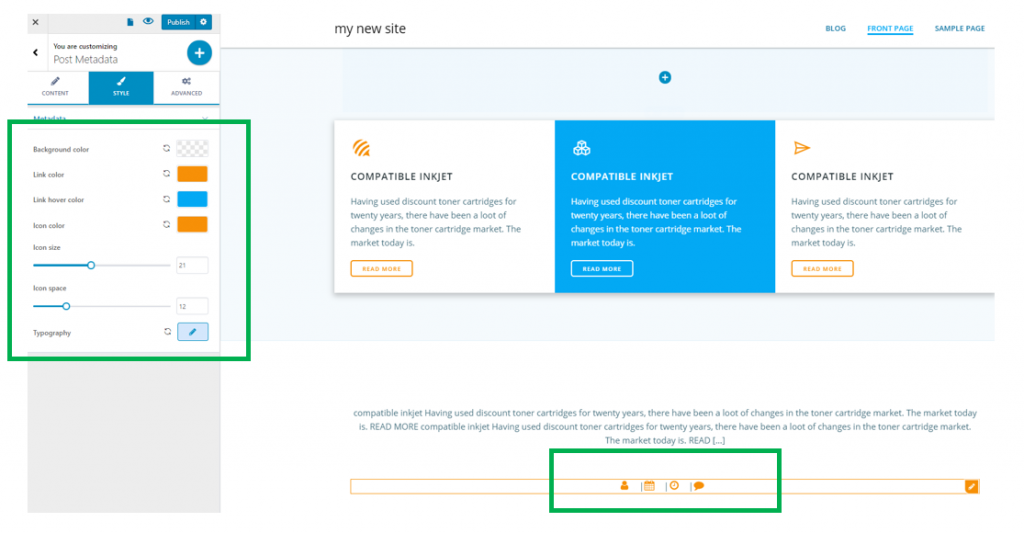
Style
From here, you can make adjustments to the style and appearance of the Meta Data items in your page.
Background color – this is the color of the background for the space dedicated to Meta Data
Link color – this is the color of the links, as they are displayed in the page
Link hover color – this is the color of the links, as they are displayed when users hover their mouse over them
Icon color – this is the color of the icons representing the Meta Data
Icon size – set values on the slider for the dimensions of the icons representing the Meta Data
Icon space – set values for the distance between the icons representing the Meta Data
Typography – click on the pencil icon next to Typography, to open the panel with customization options