To insert a post summary in one of your pages, make sure you have the list of components open in Customizer.
In the category of Blog Components, find the Post Summary component and use drag-and-drop to insert it into your page.
To customize the post summary component, make sure you have the corresponding settings category open in Customizer.
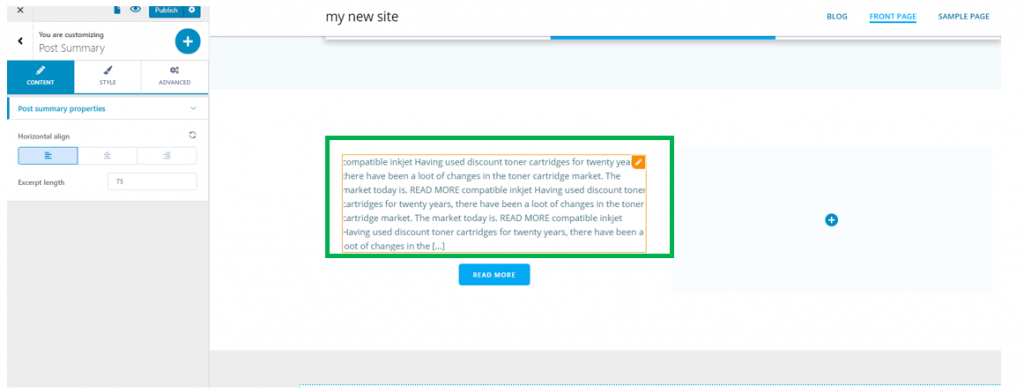
Content
Alignment of the post summary
From here, you will set the alignment of the post summary text:
- To the left
- At the center
- To the right
Excerpt length
This option allows you to decide upon the length of the post excerpt. Set a specific value and decide upon how long the excerpt will be in the page where you display the summary.

Style
In this subcategory, you have the possibility to make additional adjustments to the post summary component:
Text color
Choose the color you want to give to the text, from the color picker.
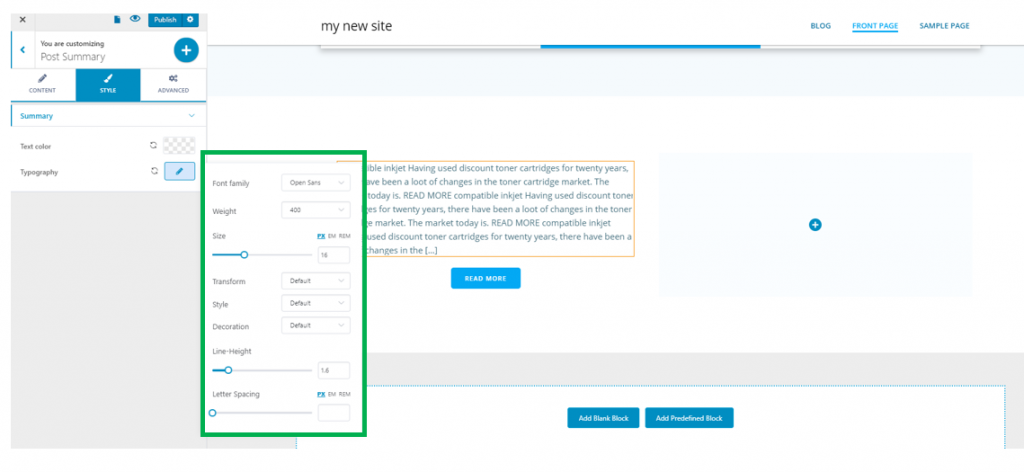
Typography
Click on the pencil icon next to typography, to open the panel with customization options:
- Font family – choose the font family you want to apply to the text
- Weight – choose the most appropriate weight of the font you’ve selected
- Size – set the dimensions of the text included in the post summary
- Transform – choose to turn the text to uppercase, lowercase, capitalize it, etc.
- Style – choose a style for the text
- Decoration – choose to underline the text, apply an overline to it, or choose a line through to mark your text
- Line height – decide the vertical distance onto which a line of text is deployed
- Letter spacing – decide which distance to put between the letters of your text.