The Post Title Component is applicable to the blog, where multiple posts are presented on a blog homepage.
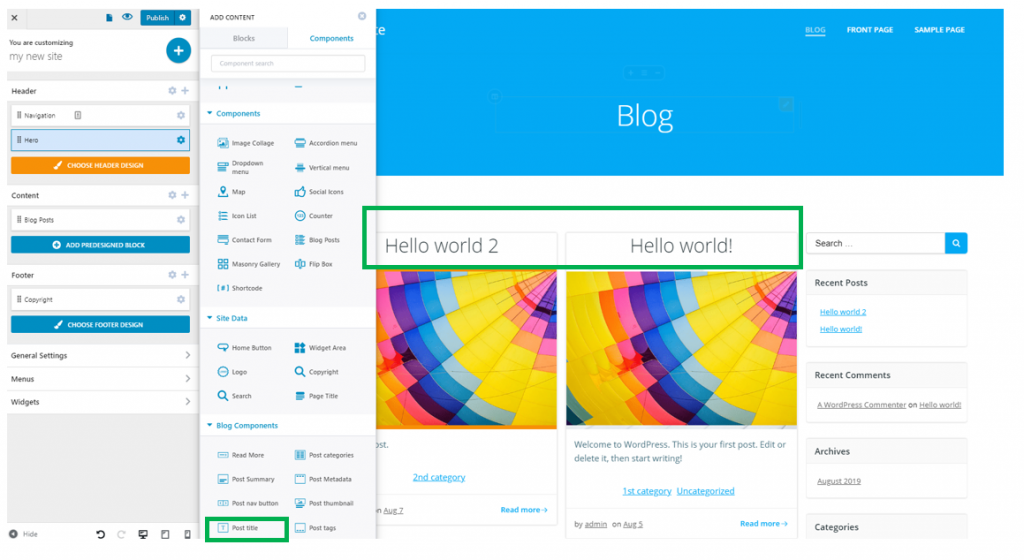
To insert the Post Title component into one page, please make sure you have the components list open in Customizer.
In the subcategory names Blog Components, find the Post Title component and use drag-and-drop to insert it next to a blog post.

To customize the post title component, make sure you have the corresponding settings open in Customizer.
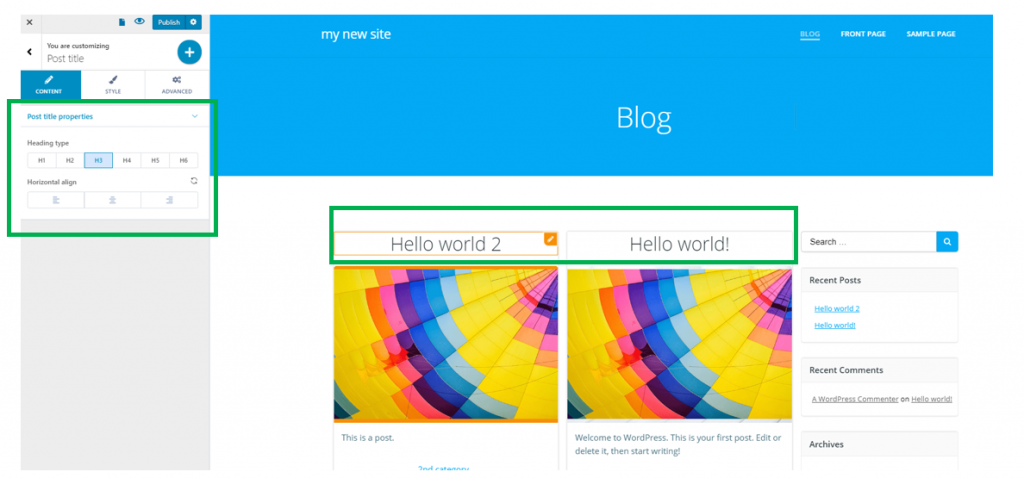
Content
From here you can apply basic customizations to the post titles.
Heading type – select which type of heading you want to display: H1, H2, H3, H4… H6.
Horizontal alignment – decide on the alignment of the heading, on a horizontal axis. The alignment can be to the left, at the center or to the right.

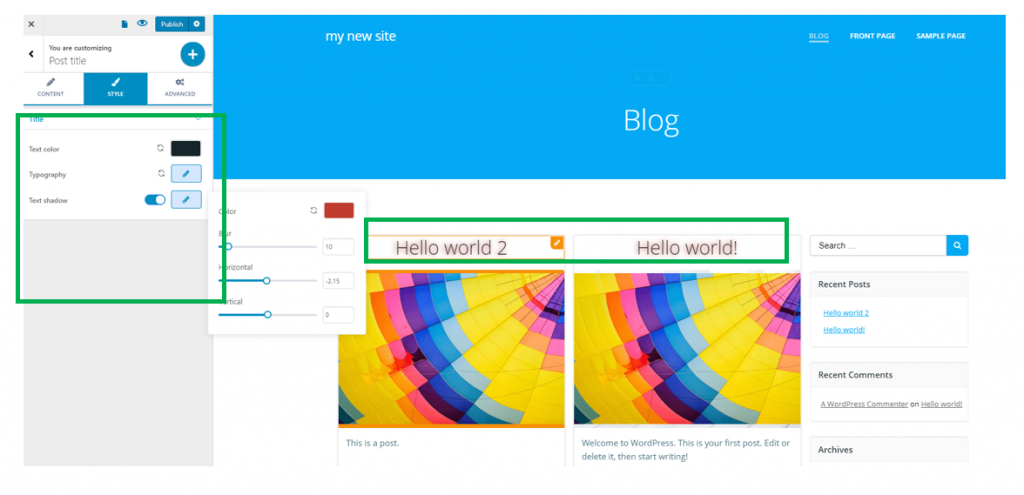
Style
From here, you apply additional customizations to the post titles.
Text color – from the color picker, you can select the color you want to give to the text.
Typography – click on the pencil icon next to Typography, to open the panel with customization options: select font family, font weight, dimensions of the font, turn the text to uppercase, lowercase, capitalize it, etc.
Text Shadow – if you enable this option, you apply a shadow effect to the text of the post titles. Click on the pencil icon next to it and open the panel with customization options. Give a color to the shadow of the text, define the distance onto which the shadow is deployed (horizontal and vertical distance), and you can apply a slight or more accentuated blur effect to the shadow.