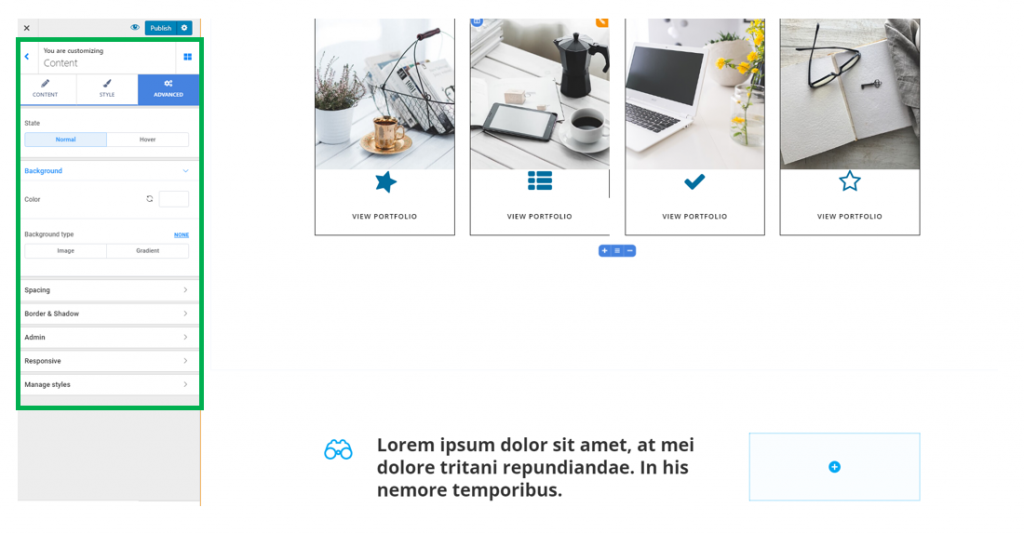
In the Customizer, click on the grey cog icon next to Content, to open the list of settings for the Content of the page you are modifying.

Background
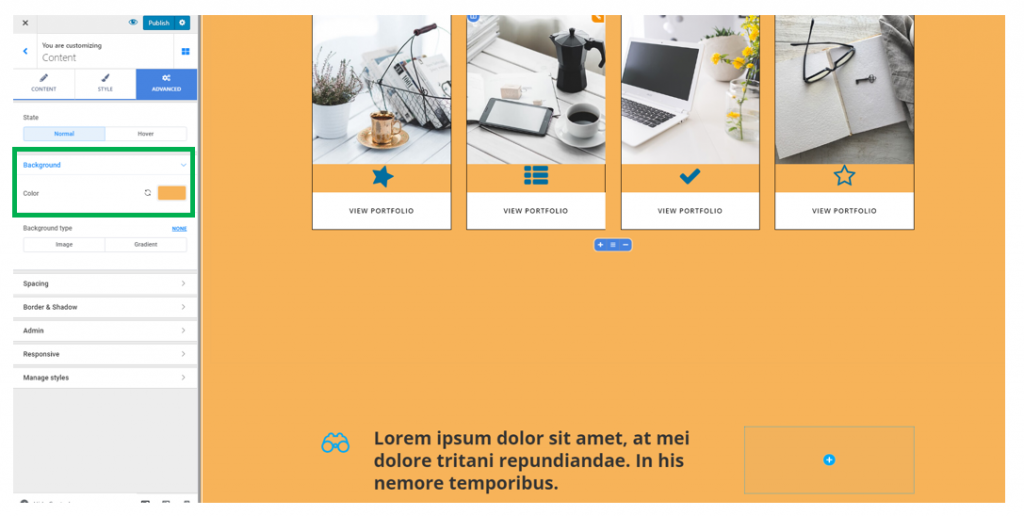
Background set to color
Click on the color picker to select a color of your choice for the background of the page content:

The background color you apply to the content from here will be visible for page sections if there aren’t any specific customizations for those page sections.
Background set to image
You can upload an image from your device, to set it as content background for the page you are customizing.

The background image you apply to the content from here will be visible for page sections if there aren’t any specific customizations for those page sections.
Choose the positioning of the image:
- Top left
- Top center
- Top right
- Center left
- Center center
- Center right
- Bottom left
- Bottom center
- Bottom right
Choose the optimal size of the image:
- Auto
- Cover
- Contain
Choose for the background image:
- To move at the same speed as the foreground, when users scroll down the page (scroll)
- To stay fixed as the foreground moves, when users scroll down the page (fixed)
You can also enable to use parallax (the parallax allows for the background to move at a slower rate than the foreground, when users scroll down the page).
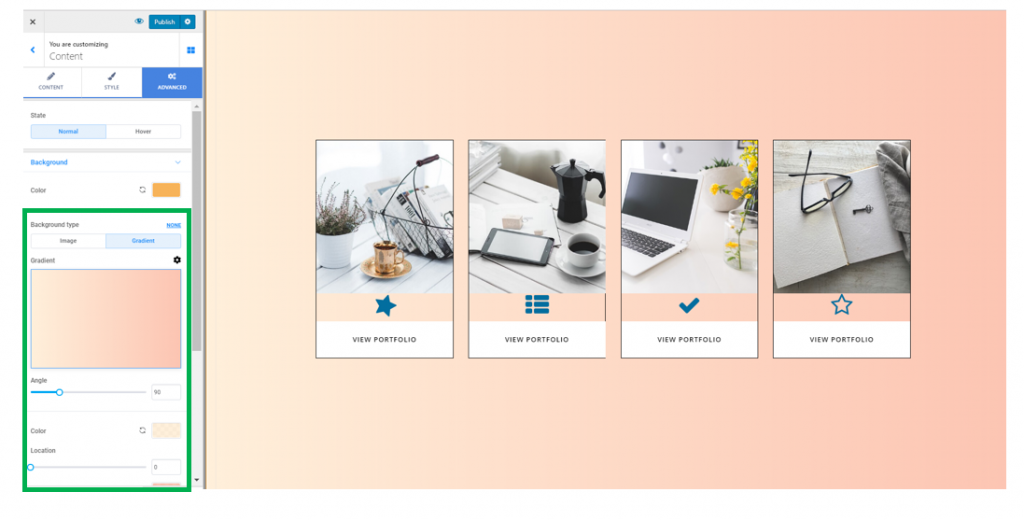
Background set to gradient
You can choose a gradient you want to apply to the content background.

The background gradient you apply to the content from here will be visible for page sections if there aren’t any specific customizations for those page sections.
Click on the cog icon next to Gradient, to expand the list with further customizations for the gradient:
- Select values to adjust the orientation angle for the gradient
- Choose, from the color picker, each color hue you find convenient for the gradient
- Select values for the optimal location of the gradient
Choose for the background gradient:
- To move at the same speed as the foreground, when users scroll down the page (scroll)
- To stay fixed as the foreground moves, when users scroll down the page (fixed)
Border and Shadow
Border type – for the border to be visible, you need to choose among the following types:
- Solid line
- Dashed line
- Dotted line
- Double line, etc.
Border thickness – also, for the border to be visible, you have to select values that are greater than 0, for each of its sides
Border color – choose a color from the color picker, for the border delimitating content in the page
Border radius – choose values greater than 0, to make the border corners rounder, for the border delimitating content in the page