You can add a text component in a predefined section you included in the page, or in a blank section you are creating from scratch.
Click on the blue sign next to Section, in the upper part of the Customizer menu. You will open the list of components.
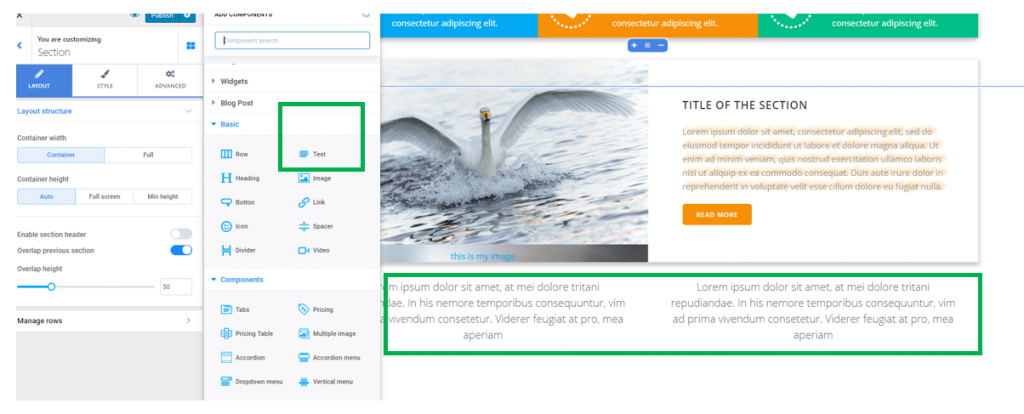
In the category of Basic Components, find the Text component.
Use drag-and-drop to put a new text to the section you are modifying.
New text added to a page section:

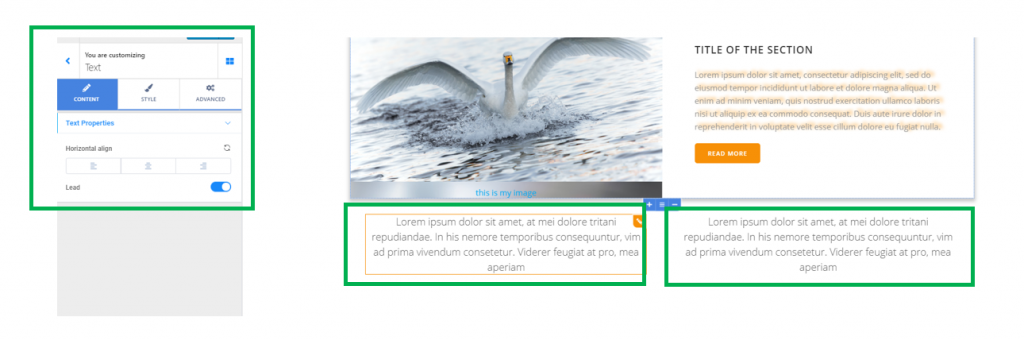
To customize the text you added into a section, make sure you have the settings category for text in the Customizer.

Content
You have the possibility to make some adjustments for the text content:
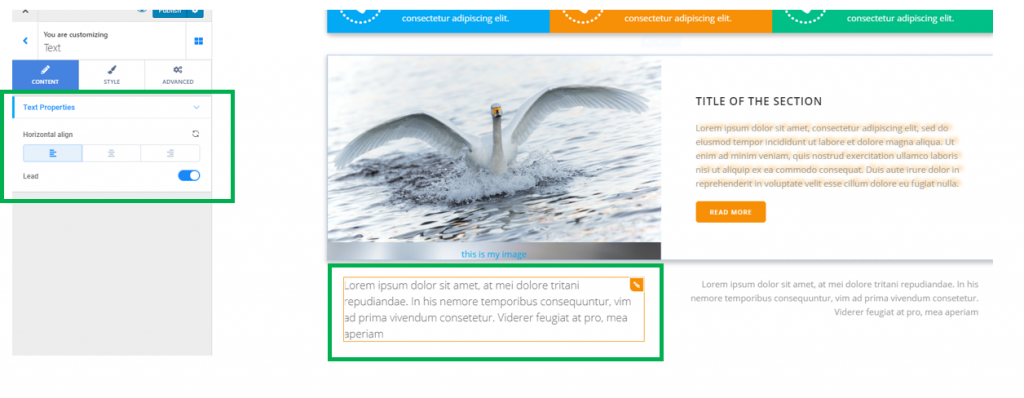
- Alignment of the text – align the text to the left, at the center or to the right.
- Lead – if you mark a text as lead, it will have the value of a short opening paragraph that summarizes the text following it. Enable this option and the lead text will have larger dimensions.

Style
Style options refer to the color and typography of the text you included in the page.
- Text color – select a color that’s most appropriate for the text, from the color picker
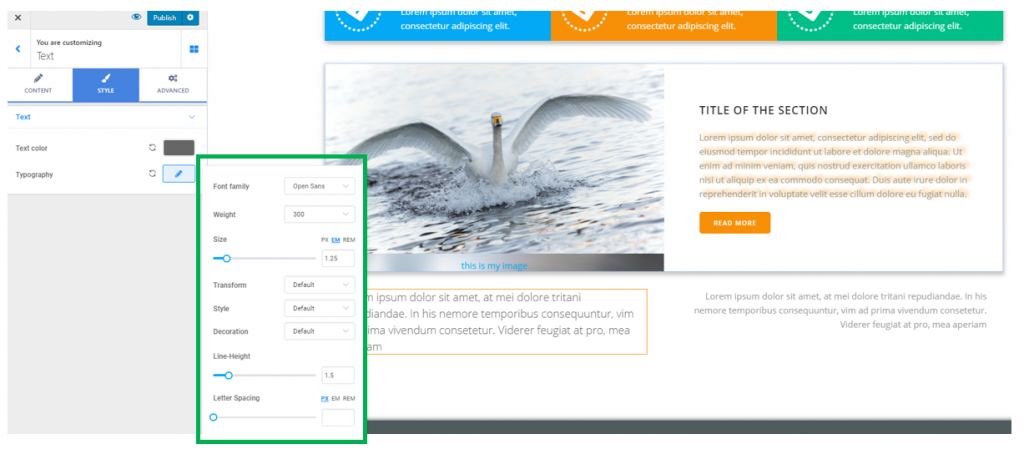
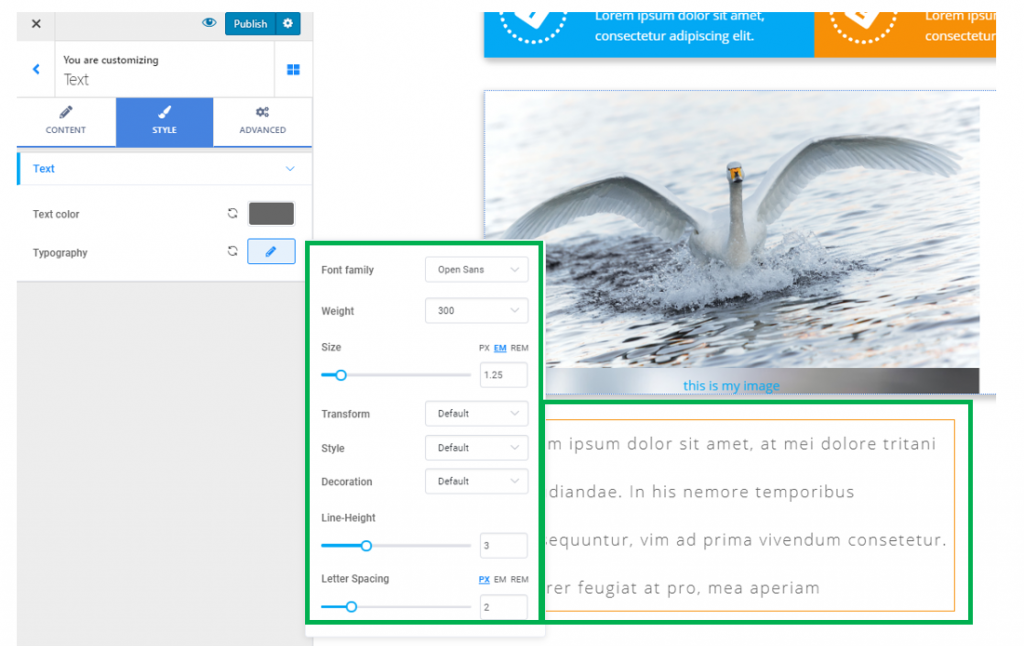
- Typography – click on the pencil icon next to Typography and open the panel with customization options for the text:

- Select the font family for the text
- Select the weight of the text, from different values that are available
- Set the dimensions for the text, by selecting specific values on the slider (the values can be expressed in pixels, em or rem).
- Make the text uppercase, lowercase, capitalize it, etc.
- You can set the style of the text to normal or italic
- From Decoration, you can underline the text, add a line above the text or a line through the text
- Line Height – the line height defines the vertical distance a line of text occupies in the container. Select higher values and the lines of text will be more distanced from one another
- Letter Spacing – also known as kerning, letter spacing refers to the distance between the letters in the text. Select higher values to put more distance between the letters of the text.

Text Shadow – enable this option to add a shadow effect to the text you included in the page.
Click on the pencil icon next to text shadow and adjust the following options:
- Color of the text shadow, from the color picker
- Blur – you can apply a slighter or more accentuated blur effect to the shadow
- Set the horizontal distance over which the text shadow is deployed
- Set the vertical distance over which the text shadow is deployed
Advanced Customizations
From here, you will make more complex customizations for the text component.
You can customize the text appearance both in normal state and on hover, by using the same list of settings.
You can make changes to the background of the text. You can apply a simple color to the background of the text or set a gradient as background for the text.