This component helps creating pages titles for all pages in the website, the easy way.
Open the list of components and go to Site Data components. Find the Page Title component in the list, and use drag-and-drop to add the component into the page you are customizing.

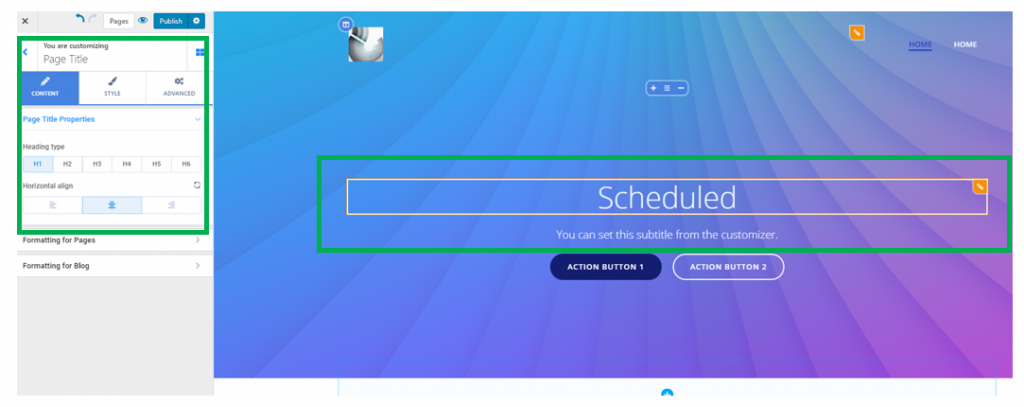
To make changes to the page title, click inside the title component and make sure you have the corresponding settings category open in Customizer.
Content
Page Title Properties
Select the type of the heading: H1, H2, H3, …, H6.
Choose the alignment of the heading text: to the left, at the center or to the right.
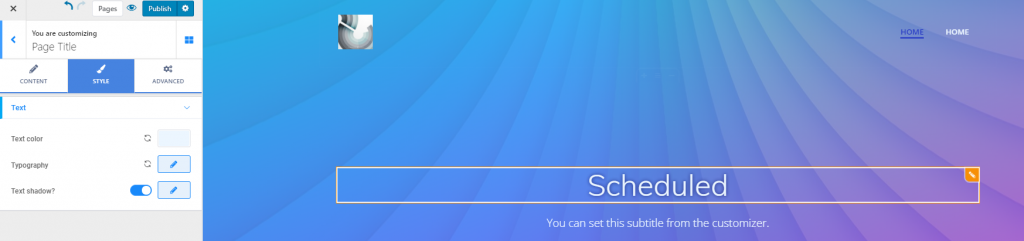
Style
Title text color – select an adequate color for the text of the page title
Title text typography – click on the pencil icon next to Typography to open the panel with further customization options:
- Select a font family for the text
- Choose the weight of the font
- Set the dimensions of the title text
- Turn the text to uppercase, lowercase, capitalize it, etc.
- Set the height of the line of text for the page title
- Set the spacing between the letters of the text for the page title
- Choose the style of the text (normal, italics, etc.)
Text shadow – if you enable this option, you’ll apply a shadow effect to the text of the page title.
- Choose the color of the shadow
- Create a slightly or more pronounced blur effect for the shadow
- Choose the horizontal distance up to which the shadow unfolds
- Choose the vertical distance up to which the shadow unfolds.
Example of customized page title: