You can add a spacer component in a predefined section you included in the page.
The Spacer component is useful for adding more white space into the page and focus users’ attention on the content.
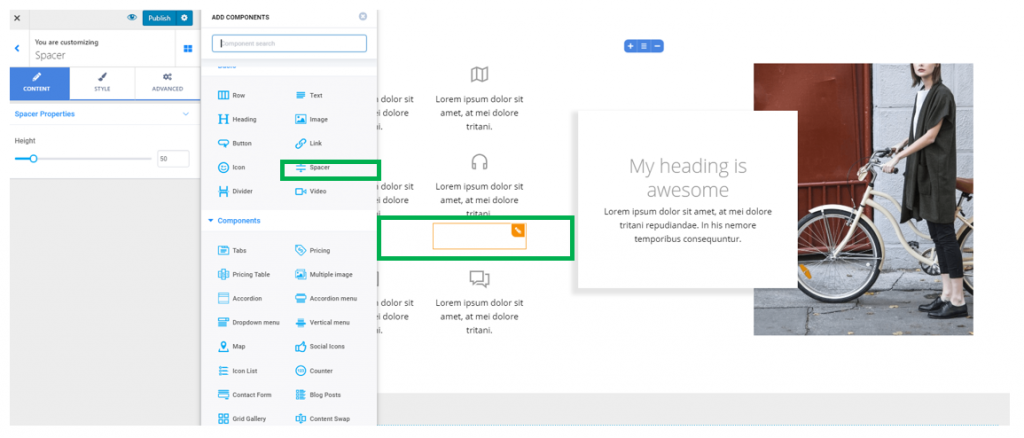
Click on the blue sign next to Section, in the upper part of the Customizer menu. You will open the list of components.
In the category of Basic Components, find the Spacer component.
Use drag-and-drop to put a new spacer element to the section you are modifying.
Spacer components added to a page section:

To customize the spacer element, you need to have the settings category for Spacer open in Customizer.
If you click on the Content tab, you can select specific values that determine the vertical distance the spacer occupies in the page section (the Spacer height).