You can add a video component in a predefined section you included in the page.
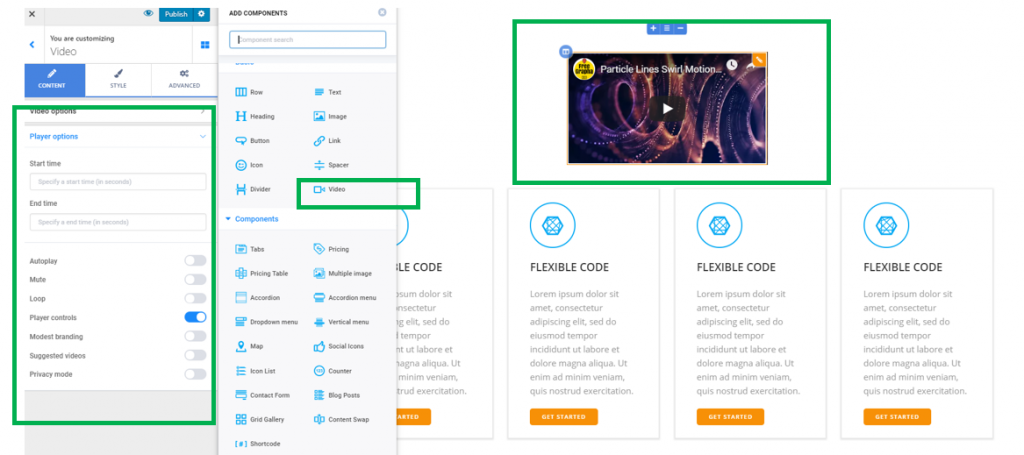
Click on the blue sign next to Section, in the upper part of the Customizer menu. You will open the list of components.
In the category of Basic Components, find the Video component.
Use drag-and-drop to put a new video element to the section you are modifying.
Video added to a page:

To customize the video element, you need to have the settings category for Video open in Customizer.
Content
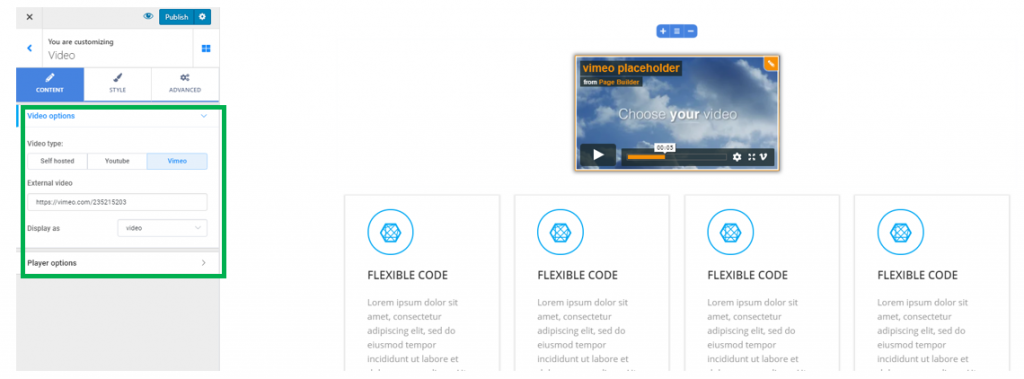
Videos Options
You can choose to:
- Upload a video file from your device
- Provide the link to an external video (YouTube, Vimeo)
You can choose to display the element in the page as:
- A video
- Poster image (this is an image you set as representative for the video). The poster image will display in the page when users land on it, until they click on the Play video button.
- Icon with lightbox (this is an icon that signals to users there’s a video file in that place, and that they have to click on the icon to play the video).

Player Options
Start time – fill in the blank space with the time (in seconds) until the video starts
End time – fill in the blank space with the time (in seconds) at which the video ends
Autoplay – if you enable Autoplay, the video will automatically start playing when users land on the page.
Mute – enable this option to mute the video
Loop – if you enable this option, the video will play in a loop (once the video is finished, it starts playing again)
Players Control – enable this option to show buttons related to video player
Suggested videos – enable this option to show related videos, in case you provide a YouTube link for your video
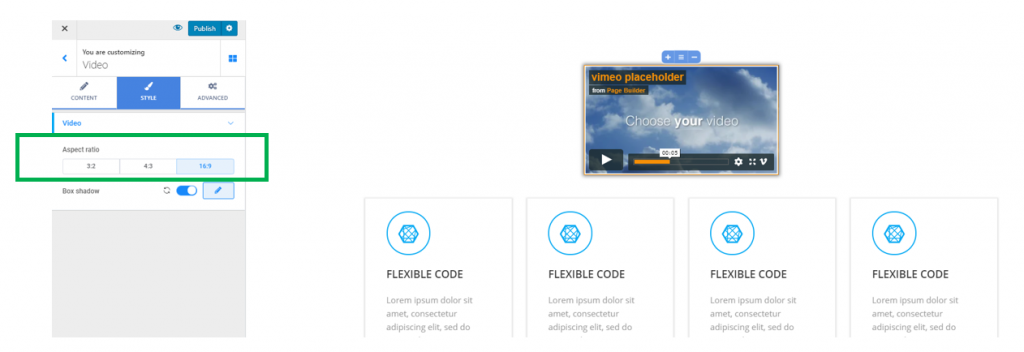
Style
From here, you can define the aspect ratio, that is the ratio of the width/height of the video element.

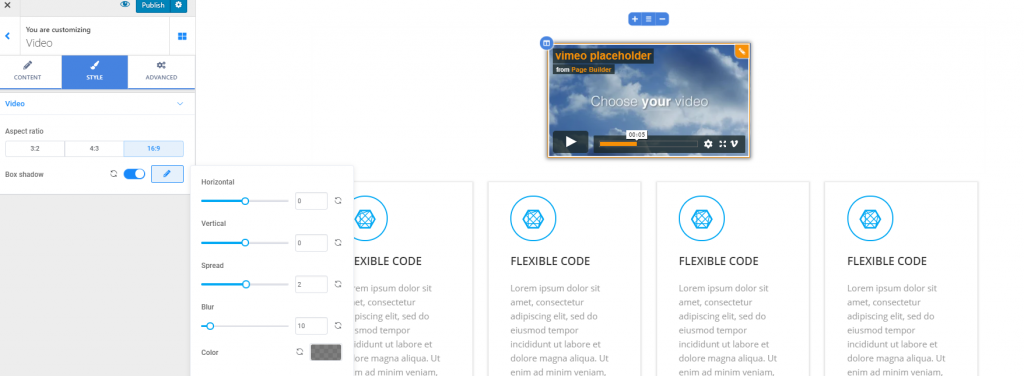
Box Shadow – if you enable this option, it means you add a shadow effect to the video box. Click on the pencil icon next to Box Shadow, to open the panel with further customization options for the shadow (horizontal/vertical distance over which the shadow is deployed, the surface it occupies around the video box – the spread, you can add a blur effect; also, you can choose a color you want for the shadow, from the color picker):

Advanced
From here, you can make further customizations for the video component.